The manipulation of Microsoft Web Controls from LiveControl callbacks has been fully tested, and no special steps (except use of the "LiveControlUpdate" attribute) are necessary. Many 3rd party controls, however, are more complex in nature. You should use LiveWrapper to wrap 3rd party controls so they can be updated from a callback. If your 3rd party control doesn't function with LiveWrapper, please contact our support department with your requirements.
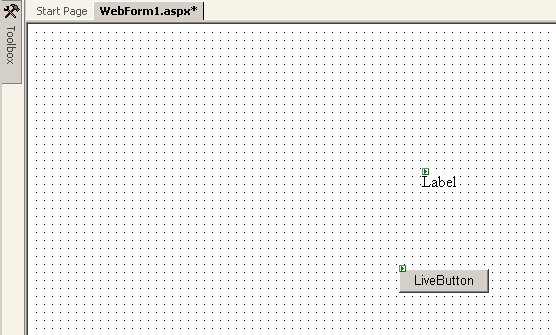
- Follow the steps outlined in Using LiveControls so that a LiveButton and a Label are visible on the Designer as represented below.

- Add the "LiveControlUpdate = true" attribute to the Label server tag.
<asp:Label id="Label1" LiveControlUpdate="true"></asp:Label>
- To add code using Code Behind double click the LiveButton to bring up the class representing the WebForm, then enter your code into the LiveButton1_Click event.
The following code demonstrates setting Label1 to show the current time on the server when a button click occurs.
[C#] Label1.Text = System.DateTime.Now.ToString(); [Visual Basic] Label1.Text = System.DateTime.Now.ToString()
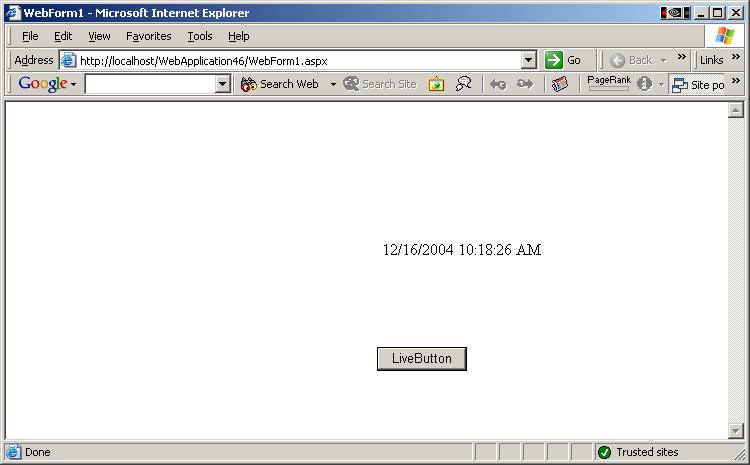
- Compile and run the Web application. You should now have a Web page in Internet Explorer that contains an image of a button. When pressing the button, the current system time should appear as shown below. You will notice that the screen did not refresh when the time appeared. Every time the button is clicked the current time will be displayed.

- Note! Non-visual controls such as Repeater do not have an Attributes collection, but these controls can still be updated from within a callback by placing the Repeater within a LivePlaceHolder control.






